аЄ™аЄ≠аЄЩаЄІаЄ≤аЄФаЄ•аЄЗаЄ™аЄµаЄЬаЄ•аЄґаЄБаЄЩаєЙаЄ≥аєБаЄВаєЗаЄЗаєГаЄЩPS by Tae Romphopark
Aug0
1.аєАаЄ£аЄіаєИаЄ°аєБаЄ£аЄБаЄ™аЄ£аєЙаЄ≤аЄЗаєДаЄЯаЄ•аєМаЄЗаЄ≤аЄЩаЄВаЄґаєИаЄЩаЄ°аЄ≤ аЄИаЄ≤аЄБаЄЩаЄ±аєЙаЄЩаєГаЄЂаєЙаЄІаЄ≤аЄФаЄЯаЄ£аЄ≠аЄ°аЄЬаЄ•аЄґаЄБаЄЩаєЙаЄ≥аєБаЄВаєЗаЄЗаЄХаЄ≤аЄ°аЄДаЄІаЄ≤аЄ°аЄКаЄ≠аЄЪ

2.аЄИаЄ≤аЄБаЄЩаЄ±аєЙаЄЩаЄБаЄФаЄ™аЄ£аєЙаЄ≤аЄЗ layer аєГаЄЂаЄ°аєИ аєАаЄ•аЄЈаЄ≠аЄБаЄ™аЄµаЄЩаєЙаЄ≥аєАаЄЗаЄіаЄЩаєАаЄВаєЙаЄ°аЄ£аЄ∞аЄЪаЄ≤аЄҐаєГаЄЂаєЙаєАаЄХаєЗаЄ°аЄЮаЄЈаєЙаЄЩаЄЧаЄµаєИаєГаЄЩаєАаЄ™аєЙаЄЩаЄХаЄ≤аЄ°аЄ†аЄ≤аЄЮ

3.аЄ™аЄ£аєЙаЄ≤аЄЗ layer аєАаЄЮаЄіаєИаЄ°аЄ≠аЄµаЄБ аЄІаЄ≤аЄФаЄЬаЄіаЄІаЄЂаЄЩаєЙаЄ≤аЄВаЄ≠аЄЗаЄЬаЄ•аЄґаЄБаЄЩаєЙаЄ≥аєБаЄВаєЗаЄЗаЄФаєЙаЄІаЄҐаЄ™аЄµаЄЯаєЙаЄ≤аєБаЄЪаЄЪаЄЩаЄµаєЙ

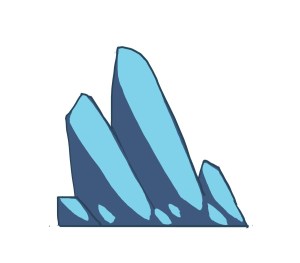
4.аЄИаЄ≤аЄБlayerаєАаЄФаЄіаЄ°аєГаЄЂаєЙаЄБаЄФаЄЫаЄЄаєИаЄ° (W)Selection Tool аєБаЄ•аЄ∞аЄХаЄЈаєИаЄБаЄЧаЄµаєИаЄ†аЄ≤аЄЮаЄЩаєЙаЄ≥аєБаЄВаєЗаЄЗаЄИаЄЩаЄВаЄґаєЙаЄЩаЄ£аЄ≠аЄҐаЄЫаЄ∞ аєБаЄ•аЄ∞аЄБаЄФаЄЫаЄЄаєИаЄ° (G)Gradient Tool аєАаЄ•аЄЈаЄ≠аЄБаЄ™аЄµаЄВаЄ≤аЄІаєБаЄ•аЄ∞аЄ•аЄ≤аЄБаЄ•аЄЗаЄИаЄ∞аєДаЄФаєЙаєДаЄ•аєИаЄ™аЄµаЄХаЄ≤аЄ°аЄ†аЄ≤аЄЮ

5.аЄБаЄ•аЄ±аЄЪаєДаЄЫаЄЧаЄµаєИ layer аЄЮаЄЈаєЙаЄЩаЄ™аЄµаЄЩаєЙаЄ≥аєАаЄЗаЄіаЄЩаЄ≠аЄµаЄБаЄДаЄ£аЄ±аєЙаЄЗаєАаЄ•аЄЈаЄ≠аЄБ (W)Selection Tool >> (G)Gradient Tool аєАаЄ•аЄЈаЄ≠аЄБаЄ™аЄµаЄЯаєЙаЄ≤аЄ™аЄФаєЖаЄ•аЄ≤аЄБаЄ•аЄЗаєАаЄЬаЄЈаєИаЄ≠аєДаЄ•аєИаЄ™аЄµаЄХаЄ≤аЄ°аЄ†аЄ≤аЄЮ

6.аЄ™аЄ£аєЙаЄ≤аЄЗ layer аєАаЄЮаЄіаєИаЄ°аЄІаЄ≤аЄФаЄ™аЄµаЄВаЄ≤аЄІаЄЪаЄ£аЄіаєАаЄІаЄУаЄВаЄ≠аЄЪаєАаЄЮаЄЈаєИаЄ≠аЄЧаЄ≥аєБаЄ™аЄЗаЄ™аЄ∞аЄЧаєЙаЄ≠аЄЩ аЄХаЄ≤аЄ°аЄ†аЄ≤аЄЮ

7.аЄ™аЄЄаЄФаЄЧаєЙаЄ≤аЄҐаЄ™аЄ£аєЙаЄ≤аЄЗ layer аєАаЄЮаЄіаєИаЄ°аєДаЄІаєЙаєИаЄЪаЄЩаЄ™аЄЄаЄФаЄЫаЄ£аЄ±аЄЪаєАаЄЫаєЗаЄЩаєВаЄЂаЄ°аЄФ Overlay аєБаЄ•аЄ∞аєГаЄКаєЙ (G)Gradient Tool аєГаЄКаєЙаЄ™аЄµаЄЯаєЙаЄ≤аЄ™аЄФаєБаЄ•аЄ∞аЄ•аЄ≤аЄБаЄ•аЄЗаЄБаєЗаєАаЄЫаєЗаЄЩаЄ≠аЄ±аЄЩаєАаЄ™аЄ£аєЗаЄИ

аЄІаЄіаЄШаЄµаЄІаЄ≤аЄФаЄІаЄЗаЄБаЄ•аЄ°аЄФаєЙаЄІаЄҐ SAI by Tua Poonsurapun
Aug0
аЄЩаєИаЄ≤аЄИаЄ∞аєАаЄЫаєЗаЄЩаЄЧаЄµаєИаЄ£аЄєаєЙаЄБаЄ±аЄЩаЄФаЄµаЄІаєИаЄ≤аєВаЄЫаЄ£аєБаЄБаЄ£аЄ°аєАаЄЮаєЙаЄЩаЄ™аЄЄаЄФаєАаЄЪаЄ≤ аєАаЄ™аєЙаЄЩаЄ™аЄІаЄҐ аєБаЄ•аЄ∞аЄЂаЄ±аЄІаєБаЄЫаЄ£аЄЗаЄФаЄµаЄ≠аЄҐаєИаЄ≤аЄЗ SAI аЄ°аЄµаЄВаєЙаЄ≠аєАаЄ™аЄµаЄҐаЄ≠аЄҐаєИаЄ≤аЄЗаЄЂаЄЩаЄґаєИаЄЗаЄДаЄЈаЄ≠ аЄ°аЄ±аЄЩаєДаЄ°аєИаЄ°аЄµаЄ≠аЄЄаЄЫаЄБаЄ£аЄУаєМаЄІаЄ≤аЄФаЄ£аЄєаЄЫаєАаЄ£аЄВаЄ≤аЄДаЄУаЄіаЄХаєАаЄ•аЄҐ аЄИаЄґаЄЗаєАаЄЫаєЗаЄЩаЄЫаЄ±аЄНаЄЂаЄ≤аЄЮаЄ≠аЄДаЄІаЄ£аєАаЄІаЄ•аЄ≤аЄ≠аЄҐаЄ≤аЄБаЄІаЄ≤аЄФаЄ≠аЄ∞аєДаЄ£аєАаЄЫаєКаЄ∞аєЖаЄЪаєЙаЄ≤аЄЗ аєАаЄ£аЄ≤аЄ°аЄ≤аЄФаЄєаЄІаЄіаЄШаЄµаЄІаЄ≤аЄФаЄІаЄЗаЄБаЄ•аЄ°аєГаЄЩ SAI аЄБаЄ±аЄЩ
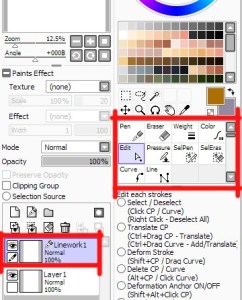
1.аєАаЄІаЄ•аЄ≤аЄІаЄ≤аЄФаЄІаЄЗаЄБаЄ•аЄ°аЄФаєЙаЄІаЄҐ SAI аєАаЄ£аЄ≤аЄИаЄ∞аЄЧаЄ≥аЄЗаЄ≤аЄЩаЄЪаЄЩаєДаЄ•аЄЩаєМаєАаЄІаЄіаЄ£аєМаЄДаєАаЄ•аєАаЄҐаЄ≠аЄ£аєМ аЄЧаЄµаєИаЄЧаЄ≥аЄЗаЄ≤аЄЩаЄДаЄ•аєЙаЄ≤аЄҐаєАаЄІаЄДаєАаЄХаЄ≠аЄ£аєМ аЄЛаЄґаєИаЄЗаЄ™аЄ£аєЙаЄ≤аЄЗаЄФаєЙаЄІаЄҐаЄЫаЄЄаєИаЄ°аЄЩаЄµаєЙ
2.аєДаЄ•аЄЩаєМаєАаЄІаЄіаЄ£аєМаЄДаєАаЄ•аєАаЄҐаЄ≠аЄ£аєМаЄИаЄ∞аЄ°аЄµаЄ£аЄєаЄЫаЄЫаЄ≤аЄБаЄБаЄ≤аєБаЄЪаЄЪаЄЩаЄµаєЙ аєБаЄ•аЄ∞аЄ°аЄµаЄКаЄЄаЄФаєАаЄДаЄ£аЄЈаєИаЄ≠аЄЗаЄ°аЄЈаЄ≠аЄ≠аЄµаЄБаЄКаЄЄаЄФаЄЂаЄЩаЄґаєИаЄЗ аєБаЄЪаЄЪаЄЩаЄµаєЙ
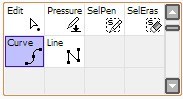
3.аєАаЄ£аЄ≤аЄИаЄ∞аєГаЄКаєЙаєАаЄДаЄ£аЄЈаєИаЄ≠аЄЗаЄ°аЄЈаЄ≠ curve аЄ≠аЄ±аЄЩаЄЩаЄµаєЙ аєГаЄКаєЙаєГаЄЩаЄБаЄ≤аЄ£аЄІаЄ≤аЄФаєАаЄ™аєЙаЄЩаєВаЄДаєЙаЄЗ
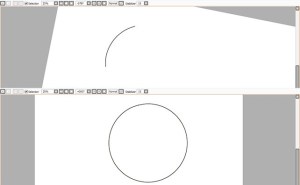
4.аЄДаЄ•аЄіаЄБ 1 аЄДаЄ£аЄ±аєЙаЄЗаєАаЄЮаЄЈаєИаЄ≠аЄИаЄЄаЄФ аєБаЄ•аєЙаЄІаєГаЄКаєЙ shotkey аЄБаЄФ delete аЄЂаЄ£аЄЈаЄ≠ end аєАаЄЮаЄЈаєИаЄ≠аЄЂаЄ°аЄЄаЄЩаєБаЄДаЄЩаЄІаЄ≤аЄ™ аЄДаЄ•аЄіаЄБаЄ≠аЄµаЄБаЄДаЄ£аЄ±аєЙаЄЗаєВаЄФаЄҐаєДаЄ°аєИаєАаЄ•аЄЈаєИаЄ≠аЄЩаєАаЄДаЄ≠аєАаЄЛаЄ≠аЄ£аєМ аєАаЄЮаЄЈаєИаЄ≠аЄ•аЄ≤аЄБаєАаЄ™аєЙаЄЩаЄХаєИаЄ≠ аєГаЄЩаЄВаЄ±аєЙаЄЩаЄХаЄ≠аЄЩаЄЩаЄµаєЙаЄДаЄІаЄ£аєГаЄКаєЙаєАаЄ°аЄ≤аЄ™аєМаЄЂаЄЩаЄєаЄЂаЄ£аЄЈаЄ≠аЄЧаЄ±аЄКаєБаЄЮаЄЧаЄЦаєЙаЄ≤аєАаЄЫаєЗаЄЩаєБаЄ•аЄЫаЄЧаЄ≠аЄЫаєАаЄЮаЄЈаєИаЄ≠аЄДаЄІаЄ≤аЄ°аЄЩаЄіаєИаЄЗ
5.аЄБаЄ≤аЄ£аєГаЄКаєЙ shotkey аєАаЄЮаЄЈаєИаЄ≠аєГаЄЂаєЙаЄБаЄ≤аЄ£аЄЂаЄ°аЄЄаЄЩаєБаЄХаєИаЄ•аЄ∞аЄДаЄ£аЄ±аєЙаЄЗаЄЂаЄ°аЄЄаЄЩаЄФаєЙаЄІаЄҐаЄ≠аЄЗаЄ®аЄ≤аєАаЄЧаєИаЄ≤аєЖаЄБаЄ±аЄЩ аЄЧаЄ≥аЄЛаєЙаЄ≥аЄИаЄЩаєАаЄЫаєЗаЄЩаЄІаЄЗаЄБаЄ•аЄ°аЄЧаЄµаєИаЄ™аЄІаЄҐаЄЗаЄ≤аЄ° аєБаЄ•аєЙаЄІаЄБаЄФ enter аєАаЄЫаєЗаЄЩаЄ≠аЄ±аЄЩаЄ™аЄ°аЄЪаЄєаЄ£аЄУаєМ
аЄБаЄ≤аЄ£аЄ™аЄ£аєЙаЄ≤аЄЗаЄ™аєАаЄХаЄЧ Skill (аЄЧаєИаЄ≤аєДаЄ°аєЙаЄХаЄ≤аЄҐ) аЄВаЄ≠аЄЗаЄЃаЄµаєВаЄ£аєИаЄФаєЙаЄІаЄҐ Unity Animator by Tua Poonsurapun
Jul0
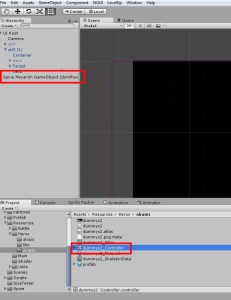
1.аЄЂаЄ•аЄ±аЄЗаЄИаЄ≤аЄБаЄ≠аЄЩаЄіаєАаЄ°аЄЧаЄЧаєИаЄ≤аЄЧаЄ≤аЄЗаЄХаЄ±аЄІаЄ•аЄ∞аЄДаЄ£аєГаЄ™аєИаЄ™аєАаЄХаЄЧ skill аЄФаєЙаЄІаЄҐ Spine аєАаЄ£аЄµаЄҐаЄЪаЄ£аєЙаЄ≠аЄҐаєБаЄ•аєЙаЄІ export аЄЩаЄ≥аєАаЄВаєЙаЄ≤аЄ™аЄєаєИ Unity
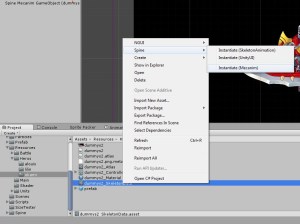
2.аЄДаЄ•аЄіаЄБаЄВаЄІаЄ≤аЄЧаЄµаєИ SkeletonData аєАаЄ•аЄЈаЄ≠аЄБ Spine > Instantiate (Mecanim)
3.аєАаЄ£аЄ≤аЄИаЄ∞аєДаЄФаєЙ Controller аЄЂаЄЩаєЙаЄ≤аєАаЄЂаЄ•аЄµаєИаЄҐаЄ°аєЖаЄ≠аЄҐаєИаЄ≤аЄЗаЄЩаЄµаєЙаЄ°аЄ≤ аЄЮаЄ£аєЙаЄ≠аЄ°аєЖаЄБаЄ±аЄЪаЄБаєЙаЄ≠аЄЩ Spine Mecanim GameObject аЄЛаЄ±аЄ°аЄХаЄіаЄЗаЄЧаЄµаєИаЄДаЄЈаЄ≠аЄ≠аЄ∞аєДаЄ£аЄХаєЙаЄ≠аЄЗаєДаЄЫаЄЦаЄ≤аЄ°аєВаЄЫаЄ£аєБаЄБаЄ£аЄ°аєАаЄ°аЄ≠аЄ£аєМ
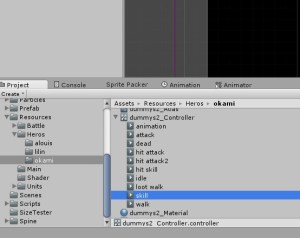
4.аЄБаЄ≤аЄЗ Controller аЄ≠аЄ≠аЄБаЄ°аЄ≤аєАаЄ•аЄЈаЄ≠аЄБаЄЧаЄµаєИаЄ™аєАаЄХаЄЧ skill
5.аєАаЄЫаЄіаЄФаєБаЄЧаєЗаЄЪ Animator аЄ•аЄ≤аЄБаЄ™аєАаЄХаЄЧ skill аєАаЄВаєЙаЄ≤аєДаЄЫ аєАаЄ£аЄ≤аЄИаЄ∞аєДаЄФаєЙ аЄ™аєАаЄХаЄЧ skill аєАаЄВаєЙаЄ≤аєДаЄЫаЄ≠аЄҐаЄєаєИаєГаЄЩ Unity Animator
6.аЄ™аЄ£аєЙаЄ≤аЄЗ panel аЄЧаЄµаєИ ¬†sorting layer skill depth 50 аЄХаЄ±аєЙаЄЗаЄКаЄЈаєИаЄ≠аЄІаєИаЄ≤ skill
7.аЄ•аЄ≤аЄБ Spine Mecanim GameObject аєДаЄЫаєДаЄІаєЙаєГаЄЩ panel аЄЩаЄ±аєЙаЄЩ аєАаЄЫаЄ•аЄµаєИаЄҐаЄЩаЄКаЄЈаєИаЄ≠аЄ°аЄ±аЄЩаєАаЄЫаєЗаЄЩ Hero
8.аєАаЄ•аЄЈаЄ≠аЄБаЄЧаЄµаєИ Hero аєБаЄ•аєЙаЄІаєДаЄЫаЄЧаЄµаєИаєБаЄЧаєЗаЄЪ Animation аєАаЄ£аЄ≤аЄИаЄ∞аЄ™аЄ≤аЄ°аЄ≤аЄ£аЄЦаЄИаЄ±аЄФаЄБаЄ≤аЄ£аЄ≠аЄЩаЄіаєАаЄ°аЄЧаЄЪаЄЩаєДаЄЧаЄ°аєМаєДаЄ•аЄЩаєМаЄВаЄ≠аЄЗ Unity Animator аєДаЄФаєЙаЄХаєИаЄ≠аєДаЄЫ
аЄБаЄ≤аЄ£аЄЬаЄєаЄБ bone аЄБаЄ±аЄЪаЄ†аЄ≤аЄЮаєАаЄВаєЙаЄ≤аЄФаєЙаЄІаЄҐаЄБаЄ±аЄЩаєГаЄЩ Spine by Tua Poonsurapun
Jun0
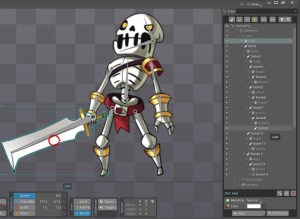
аЄЂаЄ•аЄ±аЄЗаЄИаЄ≤аЄБаєАаЄ£аЄ≤аєДаЄФаєЙаЄ£аЄєаєЙаЄІаЄіаЄШаЄµаЄ™аЄ£аєЙаЄ≤аЄЗ skeleton аЄБаЄ±аЄЩаєДаЄЫаєБаЄ•аєЙаЄІ аЄХаєИаЄ≠аЄ°аЄ≤аєАаЄ£аЄ≤аЄИаЄ∞аєАаЄ£аЄµаЄҐаЄЩаЄ£аЄєаєЙаЄІаЄіаЄШаЄµаЄЬаЄєаЄБ skeleton аЄБаЄ±аЄЪаЄ†аЄ≤аЄЮаєАаЄВаєЙаЄ≤аЄФаєЙаЄІаЄҐаЄБаЄ±аЄЩ
1 аєАаЄХаЄ£аЄµаЄҐаЄ°аЄ†аЄ≤аЄЮаЄДаЄ≤аєБаЄ£аЄДаєАаЄХаЄ≠аЄ£аєМаЄЧаЄµаєИаєАаЄ£аЄ≤аЄХаєЙаЄ≠аЄЗаЄБаЄ≤аЄ£аЄЧаЄ≥аЄ≠аЄЩаЄіаєАаЄ°аЄЧ
2 аєБаЄЪаєИаЄЗаЄКаЄіаєЙаЄЩаЄ™аєИаЄІаЄЩаЄХаЄ±аЄІаЄ•аЄ∞аЄДаЄ£аЄ≠аЄ≠аЄБаєАаЄЫаєЗаЄЩаЄ™аєИаЄІаЄЩаЄХаЄ≤аЄ°аЄ™аєИаЄІаЄЩаЄЧаЄµаєИаєАаЄДаЄ•аЄЈаєИаЄ≠аЄЩаєДаЄЂаЄІаєДаЄФаєЙ аєВаЄФаЄҐаЄІаЄ≤аЄФаЄ™аєИаЄІаЄЩаЄЧаЄµаєИаЄЦаЄєаЄБаЄКаЄіаєЙаЄЩаЄ≠аЄЈаєИаЄЩаЄЪаЄ±аЄЗаєГаЄЂаєЙаєАаЄХаєЗаЄ°аЄФаєЙаЄІаЄҐ аЄФаЄ±аЄЗаєАаЄКаєИаЄЩаЄЩаЄµаєЙ аєАаЄЛаЄЯаЄЧаЄ±аєЙаЄЗаЄЂаЄ°аЄФаєАаЄВаєЙаЄ≤аєВаЄЯаЄ•аєАаЄФаЄ≠аЄ£аєМаєАаЄФаЄµаЄҐаЄІаЄБаЄ±аЄЩ
3 аєАаЄЫаЄіаЄФ Spine аЄВаЄґаєЙаЄЩаЄ°аЄ≤ аЄЧаЄµаєИаєАаЄ°аЄЩаЄє Image аЄЩаЄµаєИаєАаЄЫаєЗаЄЩаЄХаЄ±аЄІаЄЧаЄµаєИаЄИаЄ∞аЄКаЄµаєЙаєДаЄЫаЄҐаЄ±аЄЗаєВаЄЯаЄ•аєАаЄФаЄ≠аЄ£аєМаЄ†аЄ≤аЄЮаЄХаєЙаЄЩаЄЧаЄ≤аЄЗ аєВаЄФаЄҐаєАаЄ£аЄ≤аЄИаЄ∞аєАаЄ•аЄЈаЄ≠аЄБаєВаЄЯаЄ•аєАаЄФаЄ≠аЄ£аєМаЄЧаЄµаєИ Browse
4 аєАаЄ°аЄЈаєИаЄ≠аєАаЄ•аЄЈаЄ≠аЄБаєВаЄЯаЄ•аєАаЄФаЄ≠аЄ£аєМаЄХаєЙаЄЩаЄЧаЄ≤аЄЗаєБаЄ•аєЙаЄІ аЄ£аЄ≤аЄҐаЄКаЄЈаєИаЄ≠аЄ†аЄ≤аЄЮаєГаЄЩаєВаЄЯаЄ•аєАаЄФаЄ≠аЄ£аєМаЄИаЄ∞аєБаЄ™аЄФаЄЗаЄВаЄґаєЙаЄЩаЄ°аЄ≤ аєДаЄ≠аЄДаЄ≠аЄЩаЄ™аЄµаєБаЄФаЄЗаЄДаЄЈаЄ≠аЄ†аЄ≤аЄЮаЄЧаЄµаєИаЄҐаЄ±аЄЗаєДаЄ°аєИаЄЦаЄєаЄБаєГаЄКаєЙаєГаЄЩаєВаЄЫаЄ£аєАаЄИаЄД аЄ™аєИаЄІаЄЩаЄ†аЄ≤аЄЮаЄЧаЄµаєИаЄЦаЄєаЄБаєГаЄКаєЙаєБаЄ•аєЙаЄІаЄИаЄ∞аєБаЄ™аЄФаЄЗаЄФаєЙаЄІаЄҐаЄ™аЄµаєАаЄВаЄµаЄҐаЄІ
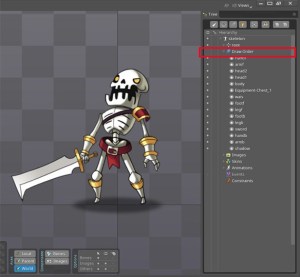
5 аЄ•аЄ≤аЄБаєДаЄЯаЄ•аєМаЄ•аЄЗаЄ°аЄ≤аЄЪаЄЩ work space аєАаЄ£аЄµаЄҐаЄЗаЄ•аЄ≥аЄФаЄ±аЄЪаЄЪаЄЩаЄ•аєИаЄ≤аЄЗаЄЧаЄµаєИ Draw Order
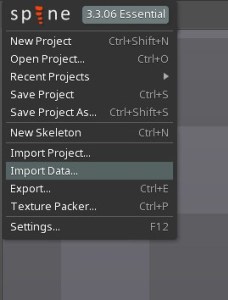
Tip : аєАаЄ£аЄ≤аЄ™аЄ≤аЄ°аЄ≤аЄ£аЄЦаєГаЄКаєЙаЄ™аЄДаЄ£аЄіаЄЫаЄВаЄ≠аЄЗаєВаЄЯаєВаЄХаЄКаЄ≠аЄЫаЄЂаЄ£аЄЈаЄ≠аЄ≠аЄіаЄ•аЄ•аЄ±аЄ™аЄЧаЄµаєИаЄЧаЄ≤аЄЗ Spine аєБаЄЦаЄ°аЄ°аЄ≤ аЄ™аЄ£аєЙаЄ≤аЄЗаєДаЄЯаЄ•аєМ json аЄЧаЄµаєИаЄ£аЄ∞аЄЪаЄЄаЄХаЄ≥аєБаЄЂаЄЩаєИаЄЗаєБаЄ•аЄ∞аЄ•аЄ≥аЄФаЄ±аЄЪаєАаЄ•аєАаЄҐаЄ≠аЄ£аєМаЄВаЄ≠аЄЗаЄ†аЄ≤аЄЮаЄКаЄіаєЙаЄЩаЄ™аєИаЄІаЄЩаєБаЄХаєИаЄ•аЄ∞аЄКаЄіаєЙаЄЩ аєБаЄ•аЄ∞ import data аєАаЄВаєЙаЄ≤аЄ°аЄ≤аєДаЄФаєЙ аєВаЄФаЄҐаЄБаЄФаЄЧаЄµаєИаЄЩаЄµаєИ аєВаЄФаЄҐаЄ†аЄ≤аЄЮаЄЧаЄµаєИаЄЦаЄєаЄБаЄ≠аЄіаЄЮаЄ≠аЄ£аєМаЄХаєАаЄВаєЙаЄ≤аЄ°аЄ≤аЄИаЄ∞аєАаЄ£аЄµаЄҐаЄЗаЄ•аЄ≥аЄФаЄ±аЄЪаЄЪаЄЩаЄ•аєИаЄ≤аЄЗаєБаЄЪаЄЪаєАаЄФаЄµаЄҐаЄІаЄБаЄ±аЄЪаєГаЄЩаєДаЄЯаЄ•аєМаєВаЄЯаєВаЄХаЄКаЄ≠аЄЫаЄЂаЄ£аЄЈаЄ≠аЄ≠аЄіаЄ•аЄ•аЄ±аЄ™аЄХаєЙаЄЩаЄЙаЄЪаЄ±аЄЪ
6 аЄ™аЄ£аєЙаЄ≤аЄЗ bone аЄХаЄ≤аЄ°аЄКаЄіаєЙаЄЩаЄ™аєИаЄІаЄЩаЄВаЄ≠аЄЗаЄХаЄ±аЄІаЄ•аЄ∞аЄДаЄ£аєВаЄФаЄҐаЄДаЄ≥аЄЩаЄґаЄЗаЄХаЄ≤аЄ°аЄІаЄіаЄШаЄµаЄФаЄ±аЄЗаЄЩаЄµаєЙ http://goo.gl/VyMiY9
7 аєАаЄ°аЄЈаєИаЄ≠аЄЧаЄ≥аєБаЄ•аєЙаЄІ аЄКаЄіаєЙаЄЩ bone аєБаЄ•аЄ∞аЄКаЄіаєЙаЄЩаЄВаЄ≠аЄЗаЄ†аЄ≤аЄЮаЄИаЄ∞аЄЦаЄєаЄБаєБаЄ™аЄФаЄЗаєДаЄІаєЙаЄЧаЄµаєИаЄЩаЄµаєИ
8 аєАаЄ£аЄ≤аЄ™аЄ≤аЄ°аЄ≤аЄ£аЄЦаЄДаЄ•аЄіаЄБаєАаЄ°аЄ≤аЄ™аєМаЄ•аЄ≤аЄБаЄКаЄЈаєИаЄ≠аєДаЄЯаЄ•аєМаЄ†аЄ≤аЄЮаєБаЄХаєИаЄ•аЄ∞аЄКаЄіаєЙаЄЩаєАаЄВаєЙаЄ≤аєДаЄЫаєГаЄЩаЄКаЄіаєЙаЄЩ bone
9 аєАаЄ°аЄЈаєИаЄ≠аєАаЄ£аЄ≤аЄВаЄҐаЄ±аЄЪ/ аЄЂаЄ°аЄЄаЄЩ/ аЄҐаєИаЄ≠/ аЄВаЄҐаЄ≤аЄҐ bone аєБаЄХаєИаЄ•аЄ∞аЄКаЄіаєЙаЄЩ аЄ†аЄ≤аЄЮаЄЧаЄµаєИаЄЬаЄєаЄБаЄ≠аЄҐаЄєаєИаЄБаєЗаЄИаЄ∞аЄВаЄҐаЄ±аЄЪаЄХаЄ≤аЄ°аєДаЄЫаЄФаєЙаЄІаЄҐ
аЄБаЄ≤аЄ£аЄИаЄ≥аЄ•аЄ≠аЄЗаЄВаєЙаЄ≠аЄ°аЄєаЄ•аєАаЄЮаЄЈаєИаЄ≠аЄЮаєНаЄТаЄЩаЄ≤аєВаЄЫаЄ£аєБаЄБаЄ£аЄ°аЄЧаЄ≤аЄЗаЄЭаЄ±аєИаЄЗаЄЬаЄєаєЙаєАаЄ•аєИаЄЩ by joeskb
Apr0
аЄХаЄ≠аЄЩаєАаЄБаЄ°аЄҐаЄ±аЄЗаєДаЄ°аєИаЄ≠аЄ≠аЄБаєГаЄЂаєЙаЄЪаЄ£аЄіаЄБаЄ≤аЄ£аЄБаЄ≤аЄ£аЄ≠аЄ≠аЄБаєБаЄЪаЄЪаєВаЄДаЄ£аЄЗаЄ™аЄ£аєЙаЄ≤аЄЗаЄХаєИаЄ≤аЄЗаєЖ аЄДаЄІаЄ£аєАаЄ£аЄіаєИаЄ°аЄ°аЄ≤аЄИаЄ≤аЄБаЄЭаЄ±аєИаЄЗ Server аЄ≠аЄ≠аЄБаєБаЄЪаЄЪаЄВаєЙаЄ≠аЄ°аЄєаЄ•аєАаЄЮаЄЈаєИаЄ≠аєГаЄЂаєЙаЄЧаЄ≤аЄЗ Client аєДаЄФаєЙаєГаЄКаєЙаЄЗаЄ≤аЄЩ
аєБаЄХаєИаєАаЄ°аЄЈаєИаЄ≠аєАаЄБаЄ°аЄ≠аЄ≠аЄБаєГаЄЂаєЙаєДаЄЫаєБаЄ•аєЙаЄІ аЄБаЄ≤аЄ£аЄ≠аЄ±аЄЮаєАаЄФаЄЧаЄХаєИаЄ≤аЄЗаєЖ аЄВаЄ≠аЄЗаЄЭаЄ±аєИаЄЗ Client аЄХаєЙаЄ≠аЄЗаєГаЄКаєЙаєАаЄІаЄ•аЄ≤аЄБаЄІаєИаЄ≤аЄИаЄ∞аєДаЄЫаЄЦаЄґаЄЗаЄ°аЄЈаЄ≠аЄВаЄ≠аЄЗаЄЬаЄєаєЙаєАаЄ•аєИаЄЩ аЄ≠аЄ∞аєДаЄ£аЄЧаЄµаєИаєБаЄБаєЙаєДаЄВаЄИаЄ≤аЄБаЄЧаЄ≤аЄЗ ServerаєДаЄФаєЙаЄБаєЗаЄХаєЙаЄ≠аЄЗаЄЧаЄ≥аєДаЄЫаЄБаєИаЄ≠аЄЩ
аЄЬаЄіаЄФаЄЦаЄєаЄБаЄ≠аЄҐаєИаЄ≤аЄЗаєДаЄ£ аєДаЄ°аєИаЄХаєЙаЄ≠аЄЗаєГаЄ™аєИаєГаЄИ аєБаЄБаєЙаєДаЄФаєЙаєБаЄБаєЙаєДаЄЫаЄБаєИаЄ≠аЄЩ аєВаЄФаЄҐаЄЧаЄ±аєИаЄІаєДаЄЫаЄЦаєЙаЄ≤аЄЪаЄЄаЄДаЄДаЄ•аЄ≤аЄБаЄ£аєАаЄЮаЄµаЄҐаЄЗаЄЮаЄ≠ аЄБаєЗаЄИаЄ∞аЄ°аЄµаЄБаЄ≤аЄ£аєБаЄЪаєИаЄЗ System Analyst, аЄЭаЄ±аєИаЄЗ Client, аЄЭаЄ±аєИаЄЗ Server аЄ≠аЄҐаєИаЄ≤аЄЗаЄКаЄ±аЄФаєАаЄИаЄЩ
аЄХаєИаЄ≤аЄЗаЄДаЄЩаЄХаєИаЄ≤аЄЗаЄ£аЄєаєЙаЄЂаЄЩаєЙаЄ≤аЄЧаЄµаєИ аЄ£аЄ±аЄЪаЄВаєЙаЄ≠аЄ°аЄєаЄ•аЄИаЄ≤аЄБ SA аєБаЄ•аєЙаЄІаЄИаЄ±аЄФаЄБаЄ≤аЄ£аєАаЄВаЄµаЄҐаЄЩаЄЭаЄ±аєИаЄЗаЄВаЄ≠аЄЗаЄХаЄ±аЄІаєАаЄ≠аЄЗ аєБаЄХаєИаЄЂаЄ≤аЄБаєАаЄ•аЄЈаЄ≠аЄБаєДаЄ°аєИаєДаЄФаєЙ аЄ™аЄ≤аЄ°аЄДаЄЩаЄЧаЄµаєИаЄІаєИаЄ≤аЄФаЄ±аЄЩаЄ°аЄ≤аЄ£аЄІаЄ°аЄ≠аЄҐаЄєаєИаЄДаЄЩаєЖ аєАаЄФаЄµаЄҐаЄІ
аЄИаЄ≥аєАаЄЫаєЗаЄЩаЄХаєЙаЄ≠аЄЗаЄЮаЄ±аЄТаЄЩаЄ≤аЄ≠аЄ≠аЄБаЄ°аЄ≤аєГаЄЂаєЙаєАаЄ£аєЗаЄІаЄЧаЄµаєИаЄ™аЄЄаЄФ аЄБаєЗаЄИаЄ≥аєАаЄЫаєЗаЄЩаЄХаєЙаЄ≠аЄЗаєАаЄ£аЄіаєИаЄ°аЄИаЄ≤аЄБаЄЧаЄ≤аЄЗ Client аЄБаєИаЄ≠аЄЩ аЄХаЄ£аЄІаЄИаЄ™аЄ≠аЄЪаєАаЄ≠аЄБаЄ™аЄ≤аЄ£аЄ≠аЄ≠аЄБаєБаЄЪаЄЪ UI аЄІаЄ≤аЄЗаєВаЄДаЄ£аЄЗаЄ™аЄ£аєЙаЄ≤аЄЗ аЄЂаЄ≤ Requirement
аЄИаЄ≤аЄБаЄЩаЄ±аєЙаЄЩаЄЧаЄ≥аЄБаЄ≤аЄ£аЄИаЄ≥аЄ•аЄ≠аЄЗаЄВаєЙаЄ≠аЄ°аЄєаЄ•аЄВаЄґаєЙаЄЩаЄ°аЄ≤аЄЧаЄ≤аЄЗаЄЭаЄ±аєИаЄЗ Client аєАаЄ•аЄҐ аЄБаЄ≤аЄ£аЄ≠аЄ≠аЄБаєБаЄЪаЄЪаЄВаєЙаЄ≠аЄ°аЄєаЄ•аєГаЄЂаєЙаЄДаЄ£аЄ≠аЄЪаЄИаЄ±аЄБаЄ£аЄІаЄ≤аЄ•аЄЩаЄ±аєЙаЄЩаЄФаЄµаЄДаЄ£аЄ±аЄЪ аєБаЄХаєИаЄ°аЄ±аЄЩаЄХаєЙаЄ≠аЄЗаєГаЄКаєЙаєАаЄІаЄ•аЄ≤аЄ°аЄ≤аЄБ
аєГаЄЩаєАаЄІаЄ•аЄ≤аЄЧаЄµаєИаЄИаЄ≥аЄБаЄ±аЄФ аЄ°аЄ≠аЄЗаЄ™аЄіаєИаЄЗаЄЧаЄµаєИаЄ≠аЄҐаЄєаєИаЄХаЄ£аЄЗаЄЂаЄЩаєЙаЄ≤аєБаЄ•аєЙаЄІаЄИаЄ±аЄФаЄБаЄ≤аЄ£аєДаЄЫаЄБаєИаЄ≠аЄЩ аєАаЄ°аЄЈаєИаЄ≠аЄДаЄЄаЄУаЄЧаЄ≥аЄ™аЄіаєИаЄЗаєАаЄФаЄµаЄҐаЄІаЄБаЄ±аЄЩаЄ™аЄ≠аЄЗаЄ™аЄ≤аЄ°аЄДаЄ£аЄ±аєЙаЄЗаЄЦаЄґаЄЗаЄИаЄ∞аєАаЄ£аЄіаєИаЄ°аЄ°аЄ≠аЄЗаєАаЄЂаєЗаЄЩаЄ™аЄіаєИаЄЗаЄЧаЄµаєИаЄ™аЄ≤аЄ°аЄ≤аЄ£аЄЦаєГаЄКаєЙаЄ£аєИаЄІаЄ°аЄБаЄ±аЄЩаєДаЄФаєЙ
аЄВаЄУаЄ∞аєАаЄ£аЄіаєИаЄ°аЄ™аЄ£аєЙаЄ≤аЄЗаЄЧаЄµаєИаЄХаєЙаЄ≠аЄЗаЄ•аЄ≠аЄЗаЄЬаЄіаЄФаЄ•аЄ≠аЄЗаЄЦаЄєаЄБ аЄ™аЄіаєИаЄЗаЄЧаЄµаєИаЄ≠аЄҐаЄєаєИаєГаЄБаЄ•аєЙаЄБаЄ±аЄЪаЄХаЄ≤аЄВаЄ≠аЄЗаєАаЄ£аЄ≤аЄ°аЄ≤аЄБаЄЧаЄµаєИаЄ™аЄЄаЄФаЄЫаЄ£аЄ±аЄЪаєБаЄБаєЙаєДаЄФаєЙаєДаЄІаЄЧаЄµаєИаЄ™аЄЄаЄФаЄБаєЗаЄДаЄЈаЄ≠аЄЭаЄ±аєИаЄЗ Client аєАаЄ°аЄЈаєИаЄ≠аєДаЄФаєЙаЄВаєЙаЄ≠аЄ°аЄєаЄ•аЄЧаЄµаєИаЄКаЄ±аЄФаєАаЄИаЄЩаєБаЄЩаєИаЄЩаЄ≠аЄЩаєБаЄ•аєЙаЄІаЄИаЄґаЄЗаЄ™аЄ≤аЄ°аЄ≤аЄ£аЄЦ
аЄЩаЄ≥аєДаЄЫаєАаЄ£аЄіаєИаЄ°аЄ™аЄ£аєЙаЄ≤аЄЗаЄ£аЄ∞аЄЪаЄЪаЄИаЄ≤аЄБаЄЧаЄ≤аЄЗаЄЭаЄ±аєИаЄЗ Server аєДаЄФаєЙ аЄБаЄ≤аЄ£ Mock data аЄБаєЗаєАаЄ•аЄҐаєАаЄЂаЄ°аЄЈаЄ≠аЄЩаєАаЄЫаєЗаЄЩаЄБаЄ≤аЄ£аЄ≠аЄ≠аЄБаєБаЄЪаЄЪаєАаЄЮаЄЈаєИаЄ≠аЄЭаЄ±аєИаЄЗ Server аєДаЄЫаєГаЄЩаЄХаЄ±аЄІ