àž§àžŽàžàž”àžàžČàžŁàžàžłàžàž·àčàžàžàžŁàž°àčàžàž·àčàžàž by Hik Janjamsai
Sep0
àčàžŁàžŽàčàžĄàžàžČàžàž§àžČàžàž«àčàžàžàžàž¶àčàžàžĄàžČàž«àžàž¶àčàžàž«àčàžàž
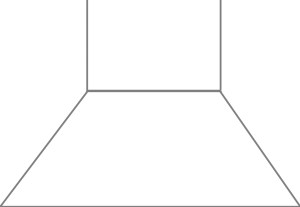
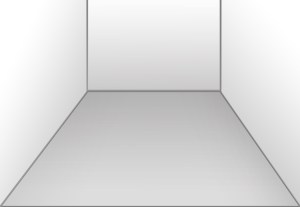
àžàžłàž«àžàžàčàžȘàžàčàžàžČàž„àžàčàž àčàžàčàžàž”àčàžȘàžłàžàž±àžàžàž·àž àžàčàžàžàž„àžàžȘàž”àžàž”àčàžàž·àčàžàčàžàčàžàčàžàžàžàž”àčàčàžàčàžĄàžàž§àčàžČàžàžłàčàžàžàžàžžàžàžàčàžČàž

àčàžàž„àž”àčàžąàžàčàž«àžĄàžàčàž„àčàžąàžàžŁàčàčàžàčàž Exclusion àžàž°àčàžàčàžàž„àžàž±àžàžàž”àč !!
àžȘàž±àžàčàžàžàčàž«àčàžàčàžàčàž§àčàžČàžàž·àčàžàžàž°àčàžàčàžĄàžàž¶àčàžàčàžàž àčàž„àž°àčàžĄàž·àčàžàčàž„àž·àžàžàž„àžČàžąàžàžŁàž°àčàžàž·àčàžàžàžĄàžČàčàžàž°àžàž”àčàčàž„àčàžąàžàžŁàčàžàž
àžĄàž±àžàžàž°àčàž„àčàžàčàžłàž«àžàž±àžàžàž”àčàž„àžČàžąàžàžŁàž°àčàžàž·àčàžàžàčàž«àčàžàžČàžĄàčàž„àčàžąàžàžŁàčàžàž”àčàžàčàž§àžąàžàžŁàž±àž
àžàž±àžàžàž”àčàžàž·àžàž„àžČàžąàžàžŁàž°àčàžàž·àčàžàž àžàž°àžȘàž±àžàčàžàžàčàžàčàž§àčàžČàčàžàčàžàžȘàž”àčàžàž”àžąàž§àčàžŁàž”àžąàžàč
àžàž transform àžàž Ctrl àžàčàžČàžàčàž§àčàčàž„àčàž§àž„àžČàžàžĄàžžàžĄàžàžàžàž„àžČàžąàčàžàčàž§àčàžàžŁàžàžĄàžžàžĄàž«àčàžàžàžàž”àčàčàžŁàžČàžàčàžàžàžàžČàžŁ

àžàčàžàž°àčàžàčàž„àžČàžąàžàžŁàž°àčàžàž·àčàžàžàčàžàžàžàž”àč O[]Ob
àžàžČàžŁàžàžłàčàžàžàčàžàžàžàž±àžàž©àžŁàčàžȘàž”àžąàžàčàžàžàžàžàžĄàžĄàžŽàž by Bow
Sep0
àž§àžŽàžàž”àžàžČàžŁàžàžłàžàž±àžàž©àžŁàčàžȘàž”àžąàžàčàžàžàžĄàž±àžàžàž°!! àžàčàž§àžąàčàžàčàžàčàžàčàžàž
àčàžàžàžàž„àžàžàžàž„àčàž§àžąàž„àžàžąàčàžàčàžČàžàžČàž
àčàžàčàžàčàžàčàž… àčàžàčàž!
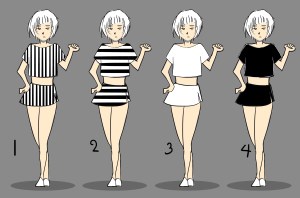
1. àčàžŁàžŽàčàžĄàžàčàžàžàčàž§àžąàžàžČàžŁàžȘàžŁàčàžČàžàčàž„àčàžąàžàžŁàčàčàžąàžàžàž¶àčàžàžĄàžČàžàčàžàž àžàž¶àčàžàčàž„àčàžąàžàžŁàčàžàž”àčàžàž°àčàžàčàžàžłàžàž±àžàž©àžŁàčàžȘàž”àžąàž

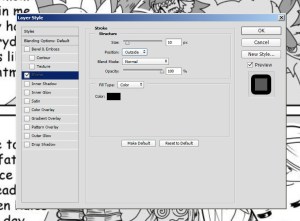
2. àžàž„àžŽàžàžàž§àžČàžàž”àčàčàž„àčàžąàžàžŁàčàčàž„àčàž§àčàž„àž·àžàž Blending Options…
àčàžàžŁàčàžàžŁàžĄàžàž°àčàžàžŽàžàž«àžàčàžČàžàčàžČàžàčàž«àčàčàžŁàžČàžàžŁàž±àžàžàčàžČ

3. àžàčàžČàžąàžĄàžČàž àžàčàžČàžàž”àčàčàžŁàžČàčàžàčàčàžàžàž”àčàžàž”àč àžàž·àž Stroke / àčàžàžŁàžàžȘàžŁàčàžČàžàčàžȘàžàžàčàžČàžąàžàčàžČàž àžĄàž” Size, Position, Blend Mode, Opacity, Color, (Fill Type àžàž·àžàžŁàžčàžàčàžàžàžȘàž”àžàž”àčàčàž„àž·àžàžàčàžàčàžĄàž” Color, Gradient, Pattern)

àžàž¶àčàžàžàžžàžàžȘàžČàžĄàžČàžŁàžàžàžŁàž±àžàžàčàžČàžàčàžČàžàč àčàžàčàžàžČàžĄàžàčàžàžàžàžČàžŁ… (àž„àžàžàčàž„àčàžàžàžčàčàžàčàčàž„àžą)
4.àčàžàžàčàžàžȘàžŽàž àčàžŁàžČàžàž°àčàžàčàčàžàč Size àčàž„àž°àčàž„àž·àžàžàčàžàč Color àžȘàž”àžàžłàžȘàžàžŽàž
àčàžĄàž·àčàžàžàžŁàž±àžàčàž„àčàž§ àčàžŁàžČàžàž°àčàžàčàžȘàž”àž«àž„àž±àžàčàžàčàžàžȘàž”àžàžČàž§ àčàž„àž°àžȘàž”àžàž”àžàžȘàž”àžàž·àžàžȘàž”àžàžłàčàžàčàžàžàžàž
5. àžàčàžàčàžàčàžŁàžČàžàž°àčàžàč Brush àčàž„àž·àžàžàžȘàž”àžàžČàž§àčàž„àčàž§àčàžàž”àžąàžàžàž±àžàžȘàžàč àčàž„àžą!
àžàčàžČàž! àžàž”àčàž„àčàž°…àčàžàžàžàčàžČàžąàžàčàžČàžą-

6. àčàžȘàčàžàžàžàžàžȘàž”àžàžł àžàž·àž àžàžžàžàžȘàžĄàžàž±àžàžŽàžàž”àčàčàžŁàžČàžàžłàž«àžàžàčàž§àčàžàžàčàž„àčàžąàžàžŁàč àžàž±àžàžàž±àčàžàčàžàž”àžąàžàžàž°àčàžŁàčàžȘàčàčàž„àčàžąàžàžŁàčàžàž”àčàžàčàžàž°àžĄàž”àžàžàžàžȘàž”àžàžłàžàžŁàčàžàžĄàžàž±àžàčàžȘàžĄàž
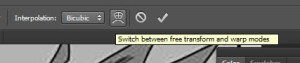
7. àžàčàžČàžàžąàžČàžàžàžŁàž±àžàž„àž±àžàž©àžàž°àžàž±àž§àžàž±àžàž©àžŁàžàžŽàžàž«àžàčàžàžąàž„àčàž°àžàčàčàžŁàžČàžĄàž”àžàž±àž§àčàž„àž·àžàž àčàž„àž·àžàžàžàž”àčàčàž„àčàžąàžàžŁàč àžàž Ctrl+T (Free Transform) àčàžàčàžàžàžàžžàčàžĄàčàžàžŽàž warp mode àčàžŁàžČàžàž°àžȘàžČàžĄàžČàžŁàžàžàž¶àžàčàžȘàčàžàžàžŁàž±àžàžàž§àžČàžĄàčàžàčàžàčàžàč

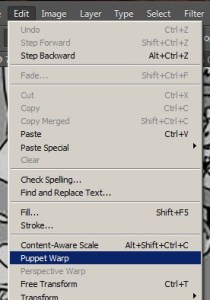
8. àžàčàžČ warp mode àžąàž±àžàžȘàž°àčàžàčàžĄàčàžàžàčàžŁàžČàžàžàčàžȘàžàž… puppet warp àžàž”àžàžàž±àžàžàčàžàž±àčàžàžàž¶àžàžàž”àčàžàčàžČàž„àžàž


9. àžàžŁàž±àžàžàžàžČàžàžàžČàžĄàžȘàžàžžàž àčàžàčàžàžČàžŁàžĄàžàč àžàžčàžàčàžàžàž±àčàžàžàžàž§àžČàžàčàž„àž°àžàžàžàžč—àž§àč àčàžàčàčàžąàčàž§-
10. àčàžŁàžČàžȘàžČàžĄàžČàžŁàžàčàžàčàžàž”àžàčàž„àčàžąàžàžŁàčàžàžłàžȘàž”àžàžŁàžàžàž±àžàžàčàžČàžĄàčàž„àčàž§ àžàžŁàž±àžàžȘàčàžàž„àčàž„àčàž§ àž§àžČàžàžàž±àžàžàžłàčàž«àžàčàž àžàž°àčàžàčàžŁàžčàžàčàžàžàžàž±àžàž©àžŁàčàžȘàž”àžąàžàžàž”àžàž«àž„àžČàžàž«àž„àžČàžąàžŁàžčàžàčàžàž

àžȘàžŽàžàžàž±àčàžàžàžàžàžàčàžČàžąàčàžȘàžàžàčàžČàžą àčàžàžČàčàž§àčàž„àžàžàčàž„àčàžàžàž±àžàžàžčàžàž°àžàčàž°
àžàžąàčàžČàž„àž·àžĄàčàžàžČàžàžŁàž°àžąàžžàžàžàčàčàžàčàžàž±àžàžȘàžŽàčàžàžàž”àčàžŁàžčàčàžàžąàžčàčàčàž„àčàž§àžàčàž§àžąàžàž°àžàčàž°- àžàžžàžàčàžàčàžàžàžàžàžàžàž
— Special Thanks ————————–—————
àžàž”àčàžàž±àčàž§ (FB :: Pichanun Poonsurapun)
*àžàžčàčàž§àžČàžàžàžČàžàžàžàžĄàžĄàžŽàž àžàžČàžàčàžàžĄ Cybermon
àčàžàž·àčàžàžàžłàžĄàžČàžàžŁàž°àžàžàž Tip àžàž”àčàžàčàž°
————————–—————————————–
Vultr Cloud Hosting àžĄàž”àžàž”àžàžąàčàžČàžàčàžŁ? by heha
Sep0
àžàčàžàžàžàž·àčàžàžàž Review àčàžàž”àžąàžÂ DigitalOcean vs Linode vs Vultr àžàž”àčàčàžàčàž SSD Cloud Hosting àčàž«àžĄàž·àžàžàžàž±àžàžàž°àžàžŁàž±àž (àž«àžČàžàčàžàžĄàžčàž„àžàžČàžàčàžàčàžàčàžàžĄàžČàčàžàž”àžąàžàč àžàž±àžàžàžčàčàžàčàžȘàžŁàžžàžàžàž±àžàžàž”àč)
Vultr - Performance àžàž”àžȘàžžàž Support àžàž”àžĄàžČàž Feature àžàžŁàžàžàžŁàž±àž àčàžàčàčàžĄàčàžàčàžàžąàčàžàžŽàžàčàžàžąàžàčàžàžĄàžčàž„àž§àčàžČ Hardware àžàž”àčàžŁàžàžàžŁàž±àžàžàčàžČàžàž„àčàžČàžàčàžàčàžàžàž°àčàžŁàžàčàžČàž àžŁàžČàžàžČàžàčàžČàžàž°àžàžčàžàžȘàžžàžàčàžàžŁàžČàž°àžĄàž” 20% Discount àžàžąàžčàčàžàžàžàžàž”àč àčàžàčàžàžàčàžàžàčàž«àžĄàčàžàžČàžàžàžŁàžŁàžàžČ 3 àčàžàčàžČ Feature àčàž«àžĄàčàč àžàžčàžàžàž±àžàžàžČàžàžąàčàžČàžàžàčàžàčàžàž·àčàžàžàžŁàž§àžàčàžŁàčàž§àžĄàžČàž àžàčàžČàžàčàžàčàžĄàčàžàž”àčàčàžàž·àžàž Feature àčàž«àžĄàčàžàžàžàžàžŁàž¶àžĄ àžàž”àčàžȘàžłàžàž±àž àžĄàž” Private Network àžàž”àčàž„àžčàžàžàčàžČàžàžàžàž·àčàžàčàžàčàžČàžàž¶àžàčàžĄàčàčàžàčàžàčàž§àžąàžàž°! API àčàž«àčàžąàžŽàžàžàčàžàžąàžàž”àčàžȘàžžàžàčàž 3 àčàžàčàžČ àčàžàž·àčàžàžàžàžČàžàžąàž±àžàčàžàčàžàžàčàžàžàčàž«àžĄàčàžàžąàžčàč àžŁàžàžàžčàžàžàžČàžàžàžąàžČàž§àč àžàčàž àžĄàž” Location àčàž«àčàčàž„àž·àžàžàžĄàžČàžàžȘàžžàžàčàžàžȘàžČàžĄàčàžàčàžČàžàčàž§àžą
Linode – Feature àčàžąàžàž°àžȘàžžàžàčàžàž·àčàžàžàžàžČàžàčàžàčàžČàčàžàčàžàž”àčàžȘàžžàž (àžàžžàžàčàžàčàžČàžĄàž”àčàžąàžàž°) àž„àžčàžàžàčàžČàžȘàžČàžĄàžČàžŁàžàžàžłàžàž°àčàžŁàčàžàžàčàžàžąàčàžĄàčàžàž¶àčàž support àčàžàčàž«àž„àžČàžąàžàžąàčàžČàž àžĄàž” Feature àčàžàž„àčàčàžàž”àžąàž Dedicate Host àžĄàžČàžàžàž”àčàžȘàžžàž àčàžàč Support àžàžČàžàžȘàžžàžàč àžàžàžàčàžĄàčàžàžŁàžàžàžłàžàžČàžĄ àčàžàčàžąàžàž§àžČàžĄàžàžŽàž àžàž±àčàžàžàž”àč àžŁàžčàčàžȘàž¶àžàž§àčàžČàžàžàžàžčàčàž„ support àžàž°àžàčàžàžąàžàčàž§àžą àžȘàčàž§àž Performance àžàž”àčàžàčàžàžàž±àžàžàž±àžàžȘàžàž (àčàžàčàčàžàč 10%) àž§àčàžČàžàž±àžàžàžČàžĄàžàžŁàžŽàžàžàž Review àčàžàž”àžąàžŁàč Linode àčàžąàžàž°àžĄàžČàžàč àčàžŁàž·àčàžàž Stability àčàž„àž° Feature àžàž”àčàčàžąàžàž°àžàž§àčàžČàžàžčàčàčàžàčàž àžȘàžàžȘàž±àžąàžàžžàžàčàžàčàžČàčàžąàžàž°àžàžŁàžŽàž àžàčàžàžàž”àžàž”àžàžàžąàčàžČàžàžàž·àžàžȘàžČàžĄàžČàžŁàž Scale up àčàž„àž° Scale down àžàčàžČàžàž«àžàčàžČàčàž§àčàžàčàžàžąàčàžĄàčàžàčàžàžàžàžàžȘàžŁàčàžČàžàžàžČàž snapshot àčàžàčàžàžłàčàž«àčàžȘàž°àžàž§àžàžàž§àčàžČàčàžàčàžČàžàž·àčàžàč
DigitalOcean – Performance àžàžČàžàžȘàžžàž (àžàčàžłàžàž§àčàžČàžàžČàž§àžàčàžČàž 2 àčàžàčàžČ) Feature àžàčàžàžąàžȘàžžàž Support àžàž”àčàž„àžŽàžšàžàž”àčàžȘàžžàž àžàčàžČàžàžłàžàž°àčàžŁàžàž„àžČàžàž«àžŁàž·àžàžàžłàčàžŁàžČàčàžȘàž”àžąàčàž§àž„àžČàžàž°àžàž·àžàčàžàčàž Credits àčàž«àč àžàčàžČàžàž°àžàž±àžàžàž”àčàžȘàžžàžàčàžàžàžàžàžàž”àčàčàžàžŁàžČàž°àžàčàžČàžàž°àžàžàžàžȘàž·àčàžàžàčàžàžąàžȘàžžàžàž„àž° àžŁàž§àžĄàčàžàžàž¶àž community àčàž„àž° Document àžàž°àžĄàžČàžàžàž”àčàžȘàžžàž
![]()
àčàžàčàž àžàžàžŁàžčàčàžàž±àžàžàž±àžàčàž„àčàž§àžĄàžČàčàžàčàžČàžȘàžčàčàčàžàž·àčàžàž«àžČàž§àčàžČ Vultr àžàžłàžàž°àčàžŁàčàžàčàžàčàžČàž àžàčàžàžàž”àžàčàžàžČàžĄàžàž”àčàčàž„àžą
- àžŁàžČàžàžČàžàžčàžàžàž§àčàžČàžàžČàž§àžàčàžČàž performance àžàž”àžàž§àčàžČàžàžČàž§àžàčàžČàžàžàžČàžĄàžàž”àčàčàžàčàžàž„àčàžČàž§àčàžàčàž„àčàž§
- àžĄàž” Reserved IP àčàžàžČàčàžàžàžčàžàžàžŽàžàžàž±àž instance àčàž«àžàžàčàčàžàč àžàž„àčàžČàžą Elastic IP àžàžàž amazon àžąàčàžČàžąàžàž„àžČàžàžàžČàžàžàčàčàžàč (àžàčàžàž restart àčàžàžŁàž·àčàžàž àžàžŽàžàčàž§àž„àžČàžàžŁàž°àžĄàžČàž 3-5 àžàžČàžàž”) àžȘàčàžàžàž„àčàž«àčàčàžĄàčàžàčàžàžàžȘàžŁàčàžČàž load balance àžĄàžČàžàž±àčàžàžàž„àžČàžàčàž«àčàčàžàž„àž·àžàžàžàčàžČ bandwidth àčàž„àž° spec àčàžàžŁàž·àčàžàžàžàž”àčàžĄàž”àčàžàč load balance àčàžàčàžČàžàž±àčàž àčàžàžĄàčàžàžàžČàžàžàž€àž©àžàž” àžàčàžČ bandwidth àčàžàž„àčàčàžàčàžĄàžàčàžȘàžČàžĄàžČàžŁàžàž„àžàžàžŽàčàžàžȘàžŁàčàžČàžàčàž«àžĄàčàčàžàž·àčàž Refill bandwidth àčàžàčàžàčàž§àžą (àžąàž±àžàčàžĄàčàčàžàžąàžàžłàž«àžŁàžàž àčàžàčàžàžŽàžàž§àčàžČàžàčàžČàžàž°àčàžàč àžàčàžČàčàžĄàčàčàžàž ban 555)
- àžĄàž” location àčàž«àčàčàž„àž·àžàžàžĄàžČàžàžàž§àčàžČàžàžčàčàčàžàčàžàžĄàžČàž
- àžĄàž” local storage àž«àžŁàž·àžàžàčàžàž·àž instance àžàž”àčàčàžàčàž hdd àžàžČàžàž«àžĄàžžàžàžàžŁàžŁàžĄàžàžČàčàž«àčàčàž„àž·àžàžàčàžàčàčàž network àčàžàž”àžąàž§àžàž±àžàžàčàž§àžą àčàžàžČàčàž§àčàčàžàčàž backup àčàžàčàžàčàžČàžąàč àčàžàžąàžàž”àžàž§àčàžČ ssd àčàžŁàž·àčàžàžàžàž§àžČàžĄàžàžžàžàž”àčàžĄàžČàžàžàž§àčàžČ (àčàžàčàčàžŁàž·àčàžàžàčàžàž”àžąàž§àžàčàž°àčàž«àž„àž°) àžàžàžàžàž”àčàžĄàž”àčàžàč 4 location àčàž«àčàčàž„àž·àžàžàžàž·àžÂ New Jersey, Los Angeles, Amsterdam, Tokyo
- Snapshot àžàžŁàž”! àžàž”àčàžàž±àž àžàžàžČàžàčàžàčàžČàčàž«àžŁàčàžàčàčàžàč àčàžàž·àčàžàžàžàžČàžàžąàž±àžàčàžàčàž beta (àžàžàžČàžàžàžàžČàžàčàžàčàžàžàž±àž)
- Snapshot àžàž”àčàžàž° Restore àžàž±àžàžàčàžČàžĄ Location àžàčàčàžàčàžàž°!
- àžĄàž” internal private network àžàž”àč access àžàžČàž account àž„àžčàžàžàčàžČàžàžàžàž·àčàžàčàžĄàčàčàžàč àčàžĄàčàčàž«àžĄàž·àžàžàžàž±àž digitalocean
- àžĄàž” kvm àčàžàčàžČàčàžàžàžčàž«àžàčàžČàžàžàčàžàžŁàž·àčàžàžàčàžàčàčàž§àž„àžČàčàžàčàžàžàčàžČ network àžàž°àčàžŁàžàžŽàžàžàčàžȘàžČàžĄàžČàžŁàžàčàžàčàžČàčàžàčàžàčàčàžàčàžàč
- àž„àž OS àžàž°àčàžŁàžàčàčàžàčàžàžČàžàčàžàžŁàž·àčàžàžàčàžŁàžČ àčàžĄàčàžàžłàčàžàčàžàžàčàžàžàčàžàčàž OS àžàž”àč vultr àčàžàžŁàž”àžąàžĄàčàž«àč
- àžĄàž” IPv6
- àžĄàž” DDos Protection.
- àžĄàž” credit àčàž«àčàčàžàčàžàžŁàž”àžàžŁàž±àčàžàčàžŁàž $50 àžàčàžČàž link àžàž”àč !!
àžȘàžłàž«àžŁàž±àž Reserved IP àžàčàžàžàžȘàčàž Ticket àčàžàžàžàčàžàžŽàžàčàžàčàžàžČàžàžàčàžàžàžàž°àžàžŁàž±àžàžàž¶àžàžàž°àčàžàčàčàžàč (àžąàž±àž Beta àčàžàčàžàčàčàžĄàčàžàžàžàž±àžàž«àžČàžàž°àčàžŁàčàžàčàžČàžàž”àčàčàžàčàžĄàžČ) àžĄàž” Trick àčàž„àčàžàžàčàžàžąàžàž·àžàžàžąàčàžČàžàž convert ip àžàž”àčàžĄàž”àžàžąàžčàčàčàž„àčàž§àčàž„àž°àžàžčàžàžàž±àžàčàžàžŁàž·àčàžàžàžàžąàžčàčàčàžàčàžàčàž reserve ip àčàžàžŁàžČàž°àžàžžàžàžàž°àčàžĄàčàžȘàžČàžĄàžČàžŁàžàžàžàž ip àžàž±àčàžàžàžàžàžàžČàž Instance àžàž±àž§àžàž±àčàžàčàžàčàžàž”àžàžàčàžàčàžàžàž„àžàžàžàžČàž„ àžàžàžàž§àčàžČàžàž°àž„àž instance àžàž±àčàžàžàžŽàčàž àčàžàžŁàžČàž° Instance àžàž±àž§àž«àžàž¶àčàžàč àžàž°àžàčàžàžàžĄàž” ip àžàžčàžàčàž§àčàžàžąàčàžČàžàžàčàžàžąàž«àžàž¶àčàž ip àčàžàčàžàžàčàžàžàžłàž«àžàžàžàž±àčàžàžàčàžł àčàžàčàžàčàžàž”àžąàž§àžàž±àžàžàžČàžŁàžȘàžŁàčàžČàž Instance àčàž«àžĄàč àž«àčàžČàžĄàžȘàžŁàčàžČàžàčàžàžąàžŁàž°àžàžž ip àžàžČàž reserved ip àčàžĄàčàžàž±àčàžàžàž°àžąàčàžČàžą ip àčàžĄàčàčàžàčàžàžàžàžàžČàžàž„àž instance àžàčàžàžàžàž”àžàčàžàčàžàžàž±àž àž§àžŽàžàž”àžàž”àčàžàžčàžàžàčàžàžàžàž·àžàčàž«àčàčàžàčàžàžŽàčàžĄ reserve ip àžȘàžłàž«àžŁàž±àžàčàžàžŁàž·àčàžàžàžàž±àčàžàč àčàžàžąàžàžŁàžàčàž„àčàž§àžàčàžàžąàžàž detach àčàž„àž°àžàž attach àčàžàčàžČàčàžàžŁàž·àčàžàžàčàž«àžĄàč àžàž¶àžàžàž°àžȘàžČàžĄàžČàžŁàžàžąàčàžČàžą ip àčàžàžàžčàžàžàž±àžàčàžàžŁàž·àčàžàžàčàž«àžĄàčàčàžàčàžàžŽàžȘàžŁàž°àčàžàžąàčàžĄàčàžàčàžàžàžàžłàž„àžČàžąàčàžàžŁàž·àčàžàžàčàžàčàžČàžàž±àžàžàž” àžàžłàčàž«àčàž«àžČàžàžĄàž”àžàčàžàžàžŽàžàžàž„àžČàžàžàž°àčàžŁàžàčàžàž copy àžàžČàžàčàžàžŁàž·àčàžàžàčàžàčàžČàžĄàžČàžàčàžąàž±àžàžȘàžČàžĄàžČàžŁàžàžàžłàčàžàč
àčàžàčàžĄàžČàčàžàž·àžàžàžàž¶àžàžĄàž”àžàž±àžàž«àžČàžàžŽàžàžàž±àžàž«àžàčàžàžąàžàž¶àžàžàž·àžàžàžčàčàč Instance àžàč restart àžàž±àž§àčàžàž! (àčàžàžŁàž·àčàžàž database àžàčàž§àžą àčàž«àžĄàč… àžàž”àžàž”àčàčàžĄàčàžàž±àž àžàčàžàžĄàžčàž„àžąàž±àžàčàžĄàčàčàžąàžàž°) àčàžàčàčàžĄàž·àčàž restart vultr àžàčàžŁàž”àž email àžĄàžČàčàžàčàžàžàž±àžàžàž”àž§àčàžČàžàčàžàž restart àčàžàž·àčàžàžàžàžČàžàčàžàžŽàžàčàž«àžàžž critical issue àžàžČàžàžàžąàčàžČàžàžàž physical server àžàčàčàž„àžąàžàžłàčàžàčàžàžàčàžàžàžàžłàžàžąàčàžČàžàčàžŁàčàžàžàčàž§àž àžàčàžŁàžàžàžčàžàčàžàčàžàž§àčàžČàžàž°àžĄàž”àžàž±àžàž«àžČàžàžąàčàžČàžàžàž·àčàžàžàž”àžàčàž«àžĄ àžŁàž§àžĄàč àžàčàžąàž±àžàžàž·àžàž§àčàžČàžàž”àžàžąàžčàčàžàžŁàž±àž àžàžàčàž«àčàčàžàžàžàž”àžàž°àžàžŁàž±àžàžàžžàžàžàčàžČàž ![]()
[àžàžŽàž] àž§àžŽàžàž”àžàčàžČàžąàčàčàžàžàžČàžŁàčàžàčàžàž«àžàčàžČàžàžČàžàžàžàčàž§àčàžàčàžŁàžČàčàžàž«àž„àžČàžąàčàžàž§àžČàžĄàž„àž°àčàžàž”àžąàžàžàžàčàž„àž°àžàž§àžČàžĄàčàžŁàčàž§àžàžŽàžàčàžàžàžŁàčàčàžàčàžàčàžàčàžàčàž§àžą Google Chrome! by Ziah
Sep0
àčàžŁàž·àčàžàžàžàž”àčàžàčàžàžàžàčàžàžąàžàž±àžàčàžàžŽàžàžĄàžČàžàč àčàžĄàčàžŁàžčàčàž§àčàžČàžàžČàž Google Chrome àčàžàžĄàžĄàžČàčàž«àčàžàž±àčàžàčàžàč Build àčàž«àž àčàžàžČàž§àčàžČàžàžàžàžàž”àčàčàžàčàžČàžĄàž”àčàž«àčàčàžàčàžàž±àžàžàčàž„àžàžàžàžčàžàžŁàž±àž àčàžàžąàčàžàžŽàžàčàž§àčàžàžàžàžàčàžŁàžČàžàčàžàžàčàž„àžą
- àžàž±àčàžàčàžŁàžàčàž«àčàčàžàžŽàž Development Tools àčàžàžąàžàž F12 àž«àžŁàž·àž Ctrl+Shift+I àčàžȘàžŁàčàžàčàž„àčàž§àžàžàžàžžàčàžĄàžŁàžčàžàčàžàžŁàžšàž±àžàžàčàžĄàž·àžàžàž·àžàčàžàž§àžàžàž„àžĄàžàž±àžàžŁàžčàžàčàž„àžąàžàžŁàž±àž
- àžàžŁàž Screen àčàžŁàžČàžȘàžČàžĄàžČàžŁàžàčàžȘàčàžŁàžČàžąàž„àž°àčàžàž”àžąàž Resolution àčàžàžàčàžàčàčàž„àžą àžàžąàčàžČàžàčàžàžŁàžčàžàžàž°àčàžàčàž 1440 x 900
- àčàžŁàžČàžąàž±àžàžȘàžČàžĄàžČàžŁàžàčàžàčàžàžàžàžàžČàžĄàčàžàžŁàžšàž±àžàžàčàžĄàž·àžàžàž·àžàčàžàčàžàčàž§àžą Preset àžàž”àčàčàžàžČàžàž±àžàžĄàžČàčàž«àčàžàčàž§àžąàžàžŁàž±àž àžàžąàčàžČàžàčàžàžŁàžčàžàžàž°àčàžàčàž iPhone 6
- àžàžàžàžžàčàžĄàžàčàžČàžàžàčàžČàžàžŁàžžàčàžàčàžàžŁàžšàž±àžàžàčàčàžàž·àčàžàžàž„àžŽàžàžàžàžàžčàčàžàčàžàčàž§àžąàžàžŁàž±àž
- àčàž„àž°àžȘàžžàžàžàčàžČàžą àžàž±àžàžàž”àčàžàž” àžàžŁàž±àžàžàž§àžČàžĄàčàžŁàčàž§ Internet àčàžàžàžČàžŁàčàž«àž„àžàž«àžàčàžČàčàž§àčàžàžàžàžàčàžŁàžČàžàčàčàžàčàžàčàž§àžąàžàž°àžàžŁàž±àž
àžàžŽàžàžàžŽàžàž„àžàžàžàžàčàžłàž«àžàž±àžàžàžàžàžȘàž”àčàž„àž°àžàžŽàžšàžàžČàžàžàžàžàčàžȘàčàžàčàžàžàžČàžŁàžàž”àčàžàžàčàžàžžàžàžàž±àž§àž„àž°àžàžŁ by Hik Janjamsai
Sep0
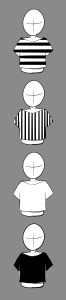
àž„àžČàžąàčàž„àž°àžȘàž”àžàžàčàžȘàž·àčàžàžàčàžČ àčàžàčàžàžàž±àčàžàžàžČàžŁàčàžàčàžàžàžČàžą àžȘàžČàžĄàžČàžŁàžàžȘàčàžàžàž„àčàž«àčàčàžŁàžČàžàžčàžàžàžĄ àžàčàž§àž àž«àžŁàž·àžàžàžčàžȘàžčàžàžàž¶àčàžàčàžàč
àčàž„àž°àžȘàžŽàčàžàžàž±àčàžàžàčàžĄàž”àžàž„àčàžàžàčàžàž”àžąàž§àžàž±àžàžàžàžàžžàžàčàžàčàžàžàžČàžąàžàžàžàžàž±àž§àž„àž°àžàžŁàžàž”àčàčàžŁàžČàž§àžČàžàžàžŁàž±àž
àžàž±àž§àžàžąàčàžČàžàčàžàčàž àčàžȘàž·àčàžàžàž”àčàžĄàž”àžàčàžłàž«àžàž±àžàžȘàž”àčàž„àž°àž„àž§àžàž„àžČàžąàžàčàžČàžàžàž±àž
àčàžĄàž·àčàžàžȘàž§àžĄàčàž«àčàžàž±àž§àž„àž°àžàžŁàžàž±àž§àčàžàž”àžąàž§àžàž±àžàžàž°àžàžłàčàž«àčàžàž§àžČàžĄàžŁàžčàčàžȘàž¶àžàžàž”àčàžĄàž”àžàčàžàžàž±àž§àž„àž°àžàžŁàžàž±àčàžàžàčàžČàžàžàž±àž
àžàžČàžĄàž„àž§àžàž„àžČàžąàčàž„àž°àžàčàžłàž«àžàž±àžàžàžàžàžȘàž”àčàžȘàž·àčàžàžàčàžČ àčàžàčàž
àčàžŁàžČàžàž°àžŁàžčàčàžȘàž¶àžàž§àčàžČ 1 àžàžàžĄàžàž§àčàžČàčàž„àž°àžȘàžčàžàžàž§àčàžČ 2
àčàž„àž°àčàžŁàžČàžàž°àžŁàžčàčàžȘàž¶àžàž§àčàžČàčàžȘàž·àčàžàžàčàžČàžàžàž 3 àžàž±àčàžàž«àž„àž§àžĄàžàž§àčàžČàčàžȘàž·àčàžàžàčàžČàžàžàž 4 àčàžàčàžàžàčàž