วิธีง่ายๆในการสร้าง Progress Bar ใน Flash/Flex by Ziah
Jul0
วันนี้มาแสดงวิธีง่ายๆในการสร้าง Progress Bar ใน Flash/Flex นะครับ
ขั้นแรก ก็เตรียม MovieClip หรือรูป ให้เรียบร้อยก่อนดังภาพ
hp_bar เป็น MovieClip ด้านนอกคลุมไส้ใน
bar เป็นไส้ในที่ใช้ในการเลื่อนในหลอด Progress
จากนั้นก็ใช้โค้ดดังนี้ครับ
import flash.events.Event;
hp.addEventListener(Event.CHANGE,updateData);
hp_max.addEventListener(Event.CHANGE,updateData);
function updateData(e:Event):void{
hp_bar.bar.x = 0 + (hp_bar.bar.width*((Number(hp.text)/Number(hp_max.text))-1));
}
ซึ่งโค้ดจะทำการเลื่อนไส้ด้านใน ตามอัตราส่วนของค่าและค่าสูงสุด
แค่นี้แหละครับง่ายดาย ก็จะได้ Progress Bar ดีๆแล้ว ถ้าอยากให้เลื่อนตามเวลาก็ให้ updateData ทำงานทุกเฟรมจนเสร็จเท่านั้นเองแหละครับ
ตัวอย่างเมื่อหลอดถูกปรับ
ตัวอย่างเมื่อหลอดถูกปรับ
ทดสอบตัวอย่างได้ที่นี่ครับ https://dl.dropboxusercontent.com/u/3612889/Lvup%20Monthly%20Blog/2014-07/battle_effect_hp_tester.swf
ควบคุมขนาด Sprite ใน NGUI หลายๆ ชิ้นได้ง่ายๆ by Tony
Jul0
เบื่อไหมกับการไล่ปรับขนาด Sprite ทีละชิ้นๆ ให้ได้อัตราส่วนเดียวกัน? มาลองทำ GameObject เปล่าๆ ครอบไว้กันดีกว่า!!
เริ่มจากสร้าง Sprite Object ตามรูปเลย
จากนั้น สร้าง GameObject เปล่าๆ ขึ้นมาตัวหนึ่ง
แล้วลาก Sprite ที่ต้องการจะคอนโทรลตามสัดส่วนลงไปใน GameObject ตัวใหม่เลย
หลายคนอาจสงสัย ว่าทำไมต้องยุ่งยากขนาดนี้ด้วย? แค่จิ้มหลายๆ ตัวแล้วปรับขนาดเอาก็ได้นี่นา?
- ขนาดปรับได้อัตราส่วนก็จริง แต่ Position ไม่ได้ Ratio ตรงตามของเก่า (เช่นตาสองข้างห่างกันเกินไป)
- เป็นระเบียบเรียบร้อยกว่า ควบคุมและดูแลง่ายกว่ามาก
- เวลาที่ใช้ Code ในการเปลี่ยน sprite.spriteName = … นั้น ขนาดของ Sprite จะคืนค่าเดิมทันที ไม่ใช่ค่าที่ปรับไว้แล้ว แต่หากขนาดเป็นขนาดเดิมอยู่แล้วล่ะก็ จะสามารถเปลี่ยนได้โดยไม่ต้องมานั่งเซตขนาดและตำแหน่งใหม่ ทั้งนี้เลยปล่อยขนาด Sprite เท่าเดิม แล้วปรับขนาดของ Object ที่ครอบอยู่แทน
(English) DontDestroyOnLoad by kisda
Jul0
static void DontDestroyOnLoad(Object target);
Description
ทำให้เป้าหมายของ Game Object ที่ไม่ถูกทำลายโดยอัตโนมัติเมื่อโหลดฉากใหม่
จากการทดลอง เวลาเรา load Screen ใหม่แล้วเราต้องการเก็บ ข้อมูลบางอย่างไว้ หรือ Game Manager ก็ควรใช้คำสังนี้ครับ
using UnityEngine;
using System.Collections;
public class ExampleClass : MonoBehaviour {
void Awake() {
DontDestroyOnLoad(transform.gameObject);
}
}
มาทำไฟร์บอลกันเต๊อะ!!! (Ai-Twirl Tool) by View
Jul0
วันนี้เรามาทำไฟร์บอลง๊ายง่าย ด้วยเครื่องมือไม่กี่ชิ้นกันครับ เริ่มกันเลยดีกว่า
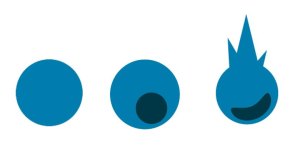
1.วาดรูปทรงไฟร์บอลของเราแบบง่ายๆกันเลย ใช้แค่สี่เหลี่ยมสามเหลี่ยม แล้วก็บิดรูปทรงตามจุด Anchor นิดหน่อย

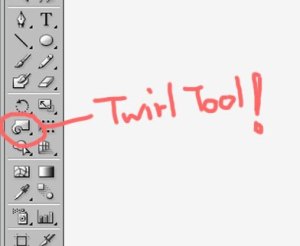
2.จิ้มเลือกที่พระเอกของเราในวันนี้ครับ เครื่องมือ Twirl toll นั่นเอง สิ่งที่เครื่องมือนี้จะทำเมื่อเรากดใช้มันก็คือ บิด object ก็ตามให้หมุนเป็นก้นหอย


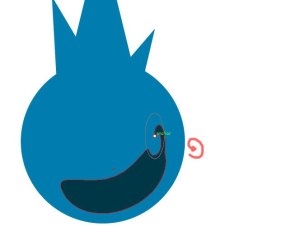
บิดโลดดดด!!!
ทริกเล็กๆน้อยๆคือ เวลาเรากด shift ค้างไว้จะสามารถปรับขนาดใหญ่-เล็กของวงก้นหอยได้โดยที่ไม่เสียสเกล และเมื่อเรากด Alt ค้างไว้เราก็จะปรับสเกลรูปร่างของวงก้นหอยได้ ไม่ว่าจะเป็นวงรี วงกลมแป้นๆ แบบไหนก็ได้ทั้งนั้น 5555+

เสร็จแย้วววววว ///แอบใช้ Reflect นิดหน่อยเพื่อความสวยงาม

เอาไปปรับสีเป็นลูกไฟเวทย์ธาตุต่างๆได้เต็มที่ Yeah!!!



